
HTMLとは何か?<p>タグを利用して段落や文字の大きさ、色分けの仕方についてを説明してまいりました。
HTML、XHTMLについて
段落文字の書き方について



改行・段落番号・箇条書き・リストの4つを説明していきます。
改行は、文章やテキスト文を書く上でとても重要になります。
または、SPでブログを見たときに文章が途中で折り返していて見栄えが悪いときにも活用ができます。
目次
改行
<br />
例)<p>一行目はここまで<br />ここから改行をする。</p>
一行目はここまで
ここから改行
ここから改行



「ここまで」の箇所で改行されます。
リスト
<li>◯◯◯◯</li>
リストタグは「段落番号」や「箇条書き」をする際に使用します。



liタグは「ol」「ul」タグと一緒に使用することで「・」「番号」をつけることができます。
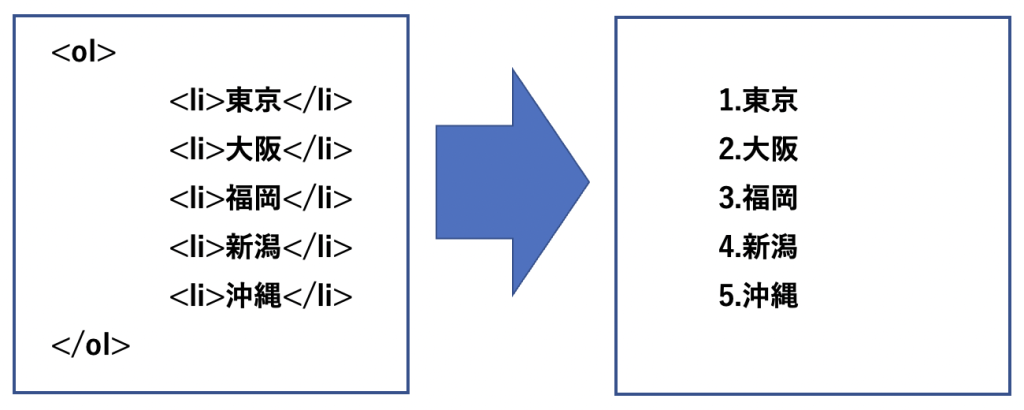
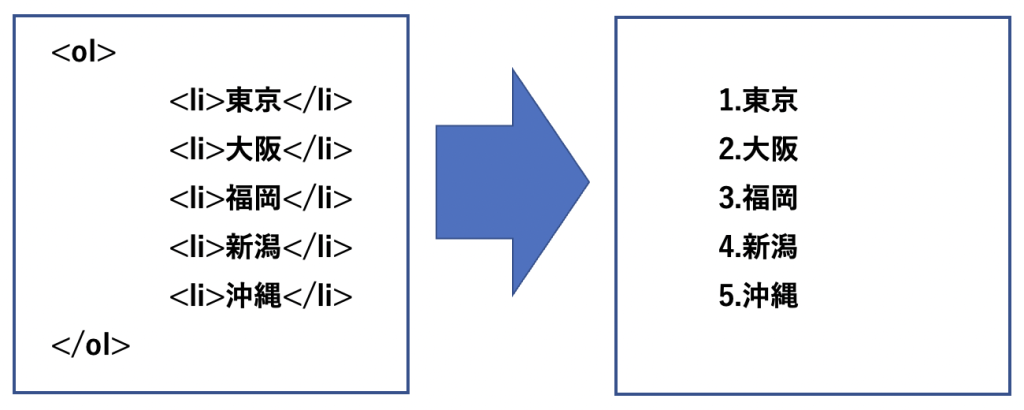
段落番号
<ol>◯◯◯◯◯</ol>
段落番号とは番号付きのリストを表します。
段落番号を指定したい箇所に<ol>タグを記述します。


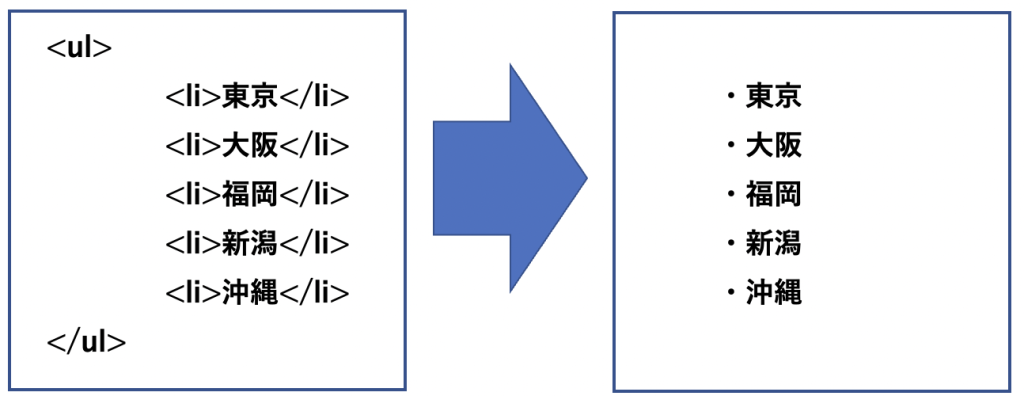
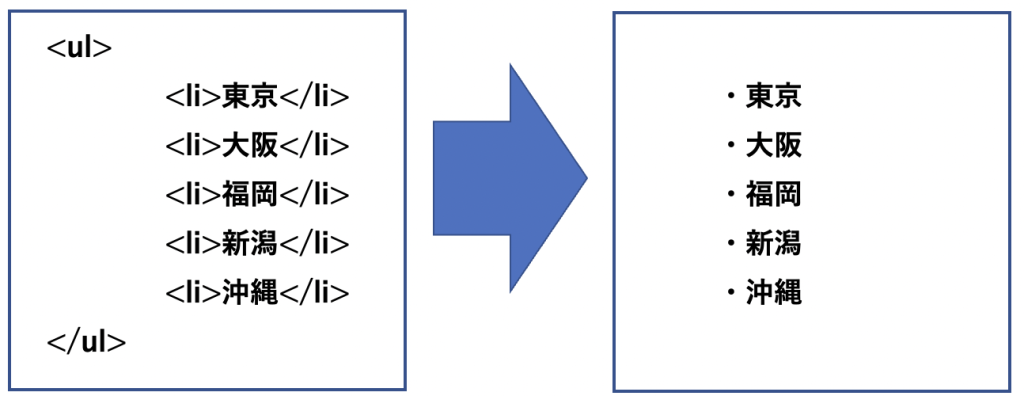
箇条書き
<ul>◯◯◯◯◯</ul>
番号がないリストを表します。





<p>タグを使用して縦に並べても同じではないでしょうか?



<p>・東京</p>と記入した時と見た目は同じですが、<p>タグの文字の大きさを指定していると見栄えが変わります。



<p>タグを縦に羅列するのと「ol」「ul」では行間や文字大きさが変わります。
もし、pタグを使用する際はCSSにて変更をする必要があります。









