

文字デザインについて例を出しながら解説します。
ホームページデザインの構成を自分で行う際は、最低限の知識が必要です。
文字の大きさ、色、書体を変更する方法
①文字の大きさ
②文字の色
③書体



文字編集はpタグを使用して文字をデザインしていきます
<p>文字をデザインする</p>
開始タグを<p>、終了タグを</p>と最初に打ち込むことで終了タグを忘れないようにできます。
HTMLを入力
例-1)<p>文字をデザインする</p>
【結果】 文字をデザインする
① 文字大きさの変更
大きさの変更方法にはいくつかのやり方があります。
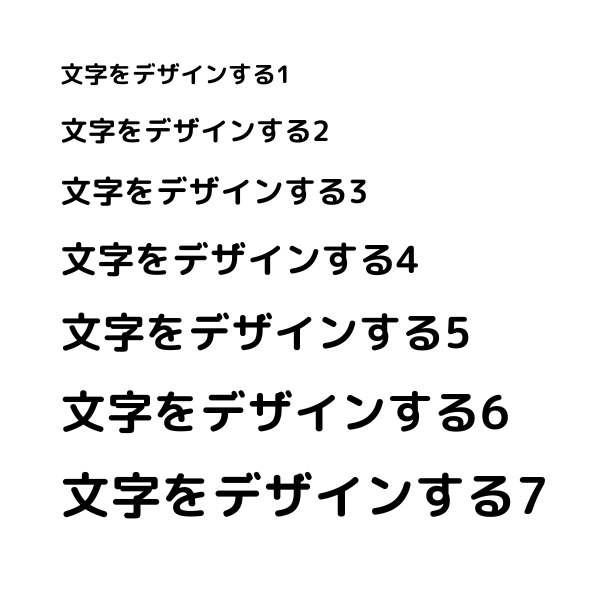
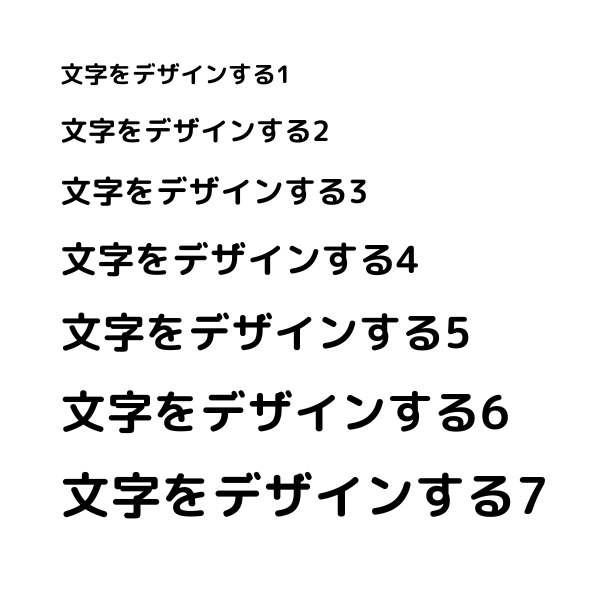
【HTML内】文字の大きさを1~7まで指定する方法
<p></p>タグの間に<font size=”◯”></font>を入力します。
<p><font size=”◯”>文字をデザインする</font></p>
◯の中には1〜7までの数字を入力します。
例:<p><font size=”3”>文字をデザインする</font></p>


【HTML内】文字の大きさを「big」、「small」で指定する方法
例)<p><big>テキスト-テスト</big>のサイズを<small>変更する方法</small></p>


HTML内でのコード入力は文章の途中に入れることで強調させることが出来ます。
色や書体も同じです。
【CSS内】文字の大きさを指定してCSSにてコード入力を行う
CSSはホームページ内で使用している<p></p>タグ全てに実装を行います。
HTML内では、文章毎に大きさや色を付ける場合にしますが、同じ色や大きさで記述する場合はCSSで一括管理します。
CSSにて指定する場合は、波括弧を使用してコードを入力します。
p{font-size: ◯◯px;}
p{font-size: ◯◯%;}
p{font-size: ◯◯em;}
◯の中に数字で大きさを指定します。
エクセルの文字大きさを変更する数字が目安になります。
12px〜16pxが文章によく使われますね😊
タイトルを書く場合は20px~24pxを指定したりしますが、好みですね😊
CSSでフォントサイズを行う場合に他の例としては「font-size: ◯◯%;」「font-size: ◯◯em;」がよく使われています。
② 文字色の変更
HTML内で文字色を変える場合は部分的に変えたい時に使用します。文章全体を変えたい時や毎回同じ色にしたい場合はCSSを使用します。
文字の大きさを変更したように文字色も<font></font>タグを使用します。
(例-1)<p><font color=”#ff0000”>文字をデザインする</font></p>
【結果】 文字をデザインする
(例-2)<p>文字を<font color=”#ff0000”>デザイン</font>する</p>
【結果】 文字をデザインする



部分的に変更をしたい場合は間にタグを持ってくると実装が可能になります。
次にCSSで実装する方法を解説します。
p{
font-color:#ff0000;
}
③ 書体の変更
書式については、ブラウザやOSなどによって使用可能な書体と使用不可がありますので、第2候補、第3候補などを決めて指定するパターンがあります。
<p><font face=”フォント名”>文字をデザインする</font></p>
| フォント名 | フォントカテゴリー | 適用例 |
|---|---|---|
| serif | 明朝体 | 1MS P明朝、ヒラギノ明朝、Times |
| sans-serif | ゴシック体 | メイリオ、ヒラギノ角ゴシック、Arial |
| monospace | 等幅フォント | MSゴシック、MS明朝、Osaka-Mono |
| cursive | 筆記体 | Comic Sans MS、Scriptなど |
基本的には複数のフォントを指定することが多いです。
p{font-family:’Arial’,‘MS Pゴシック’,‘sans-serif’;}
間にはカンマをつけると指定が可能になります。
強調タグ
「em」タグ:語句を強調する場合は<em>タグを使用します。
例) <em>強調</em>する
結果:強調する。



文字が斜体で表示されています。
より強い強調タグ
「strong」:語句をより強く強調したいときに使用します。
例) <strong>より強く強調</strong>する
結果:より強く強調する



strongタグは、太字で表記されます。



文字を入力するだけなのに大変な作業ですね



コードを入力して実装できたら楽しくなりますので、基礎と慣れが大事です。



簡単なものからデザイン性の高いコードも含めて、私が調べて実装した情報を元に解説をしていきます。少しずつ更新をしていきますので参考にしていただけたら嬉しいです😊







