



専門的に勉強をしていないとWEBデザインは難しくてコードをいじるなんてこわくてできないという方もいらっしゃると思います。



そんな悩みを解決できるようにわかりやすく解説していきます。
WordPressはテーマによって簡単に文字入力や大きさ、色を変更したり下線を引くことが可能です。
わざわざコードを手打ちしてまでやらなくてもデザイン性の高いホームページを作成することが可能です。
しかし、
企業ホームページやブロガーのページを見て、自分もWEBデザインしていきたいと感じることは少なくありません。
おしゃれなブログを作ってみたい


WordPressのテーマによってはプロ並みのデザインに作成することは可能です。
有料テーマならコードを打ち込まなくてもデザイン性は高いものが作れますが、書式やタイトルなど自分だけのデザインにしたい場合は有料テーマでもコードを手打ちする必要があります。



知識や経験がないけど自分にもできるかなぁ。



大丈夫です。基本を理解していれば、WEB上に掲載されているコードをコピーして少し変更をさせるだけで対応できます。



私はWEB上に沢山情報が出ているのでコピーをしてから状況にあわせてカスタムをしています。
ホームページを作成していくにはHTML、XHTMLコードを入れて実装



html?xhtml?



知りたいコードを調べる際にはhtml、xhtml、CSSという言葉が出てきます。
HTML、XHTML、CSSとは?
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」
WEBページを作成するための言語です。「マークアップ」とは文章の構成や、文章の役割を示すという意味です。
インターネット上で公開されているすべてのWebサイトでHTMLが使用されています。



CSSをスタイルシートと読んでいる方もいますし、ネット上でもスタイルシートと記載して説明しています。



正直これだけ聞いただけでは何を言っているか分からないと思います。



コピーだけで実装できると書いているページを見かけますが、簡単にいかないことが多いので基本から覚えていきたいです。



情報を元にコピーをしてもうまく反応しないことは多いです。
何が間違っているのか把握していない方にはとても難しいですよね。
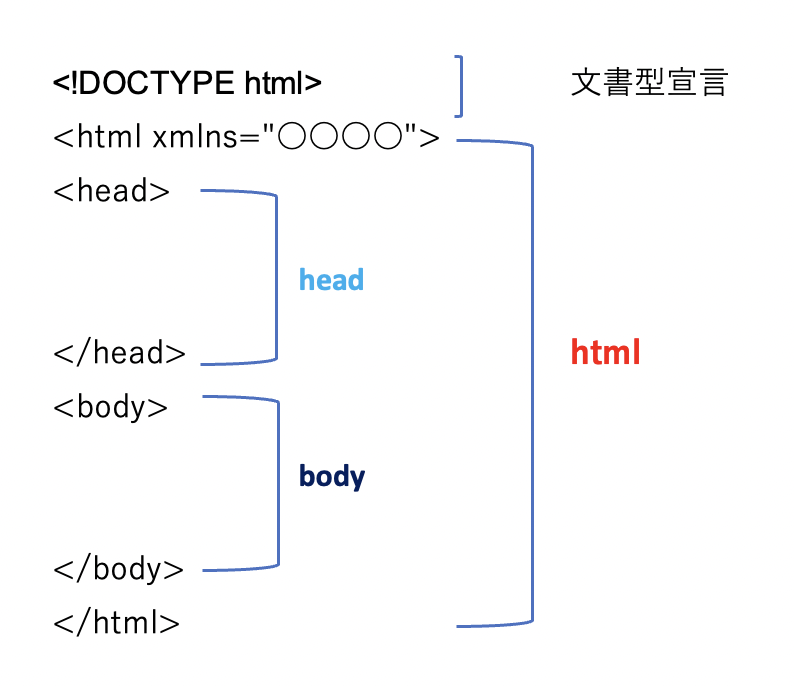
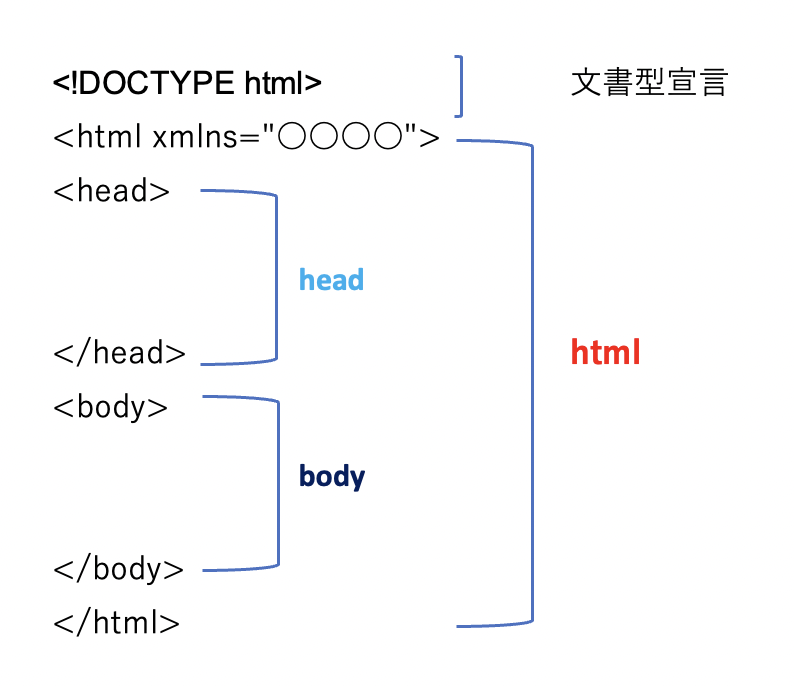
HTML(XHTML)の構造


【文書型構造】・・・HTML(XHTML)のどのバージョンで記述されいているかを宣言します。
【html】・・・人間に例えると頭から足の爪先までの体全体というイメージです。
【head】・・・ヘッドタグは人間に例えると頭(脳)です。サイト情報を記入します。
【body】・・・ボディータグは人間に例えると体の部分です。



基本的な構造は図のようになっています。
細かくしていくと「head」内にはサイトキーワード、サイト詳細、タイトルなどを記載します。サイト情報なので掲載はされません。



WordPressではタグを直接打ち込むことは少ないです。テーマによって簡単に入力〜実装までが可能になっています。



キーワードや詳細はSEOに関わってくるので、
自社サイトやブログを検索された際に上部に掲載させたい場合はしっかりと記入することをおすすめします。



Dreamweaverを使用している方は
「meta keyword」、「meta description」の設定は重要ポイントです。
コードタグ挿入する際の基本構成について!!
bodyタグ内にタイトル、メインビジュアル、テキストや画像を入力していきます。
WordPressでは主にがbodyタグ内に含まれているので<body></body>を入力する必要はありません。
タグの書き方について
HTML内で変更を行う際は『開始タグ』と『終了タグ」で囲むことで開始と終了を表現します。
<開始タグ>ここに内容を打ち込みかます</終了タグ>
※半角で入力を行いますので、全角で記入しないように注意しましょう。



「/」がないと開始タグと判断され、終了の指示を行っていないためエラーが出てしまいます。
慣れないとエラーが出てしまい面倒になってきますが、注意していれば大丈夫です。
波括弧{}を使用して変更を指定していきます。
タグの中には、どのような種類の文章なのかを示す「要素名」を記述します。



タグ?要素名?
WEBページで表現したい内容の要素
<h></h>・・・見出しを書く時に使用します。h1~h6までの6種類あります。
<tittle></title>・・・タイトルタグ
<p></p>・・・段落、改行のない文章のひとかたまりを示すために使用します。
<img>・・・画像を挿入。※開始タグのみで動作し、終了タグは必要ありません。
<a></a>・・・リンク設定。



他にも沢山のタグが存在していますが、
基礎編では上記タグから解説をしていきます。
・文字については下記ページにて解説をしています⇩⇩⇩
属性について
要素に追加できる詳細設定のことを「属性」と言い、要素ないには複数の属性を記述できます。
属性は「属性地」を伴い、「属性=”属性値”」のようにm属性地を「”」(ダブルクォーテーション)で囲んで開始タグの中に記述します。
要素名と属性、属性と属性の間には、半角スペースを入れます。



言っている意味がわかりません。



言葉だけでは何を言っているかわかりませんよね。
例題を見て確認をしていきましょう。
<開始タグ 属性=”属性値”>内容を記入</終了タグ>
段落用の<p>タグを使用して確認をしていきましょう。
例)<p color=”#FF0000″>内容を記入</p>



今回は
「内容を記入」を赤文字にさせるコードを入力しています。
・文章を書くため開始タグに「pタグ」を使用。
・色を付けたいので属性を「color」
属性値は「色コード」(#FF0000)です。
WEB上に色コードがありますので検索してコピーして貼り付けしましょう。
最後に終了タグ</p>を付けて完成です。
属性には『size』『font』などがあります。
HTMLを書くときはルールを守る
タグを記述する際にはルールがあります。
・全てのタグは小文字で記述する
良い例:<body> 悪い例:<BODY>
・属性の値は必ず引用符で囲む
良い例:<p size=”◯◯◯”> 悪い例:<p size=◯◯◯>



悪い例には「”」がついていないですね
・終了タグを付ける
良い例:<p>◯◯◯</p> 悪い例:<p>◯◯◯



後ろに</p>をつける必要がありますね。
・異なるタグ同士を交差させてはいけない。
良い例:<title><p>◯◯◯</p><title>
悪い例:<title><p>◯◯◯<title></p>



記述を間違えてしまうとエラーが出てしまい。間違っている箇所がわからなくならないように注意しましょう。



慣れるまでが大変そうですが、良いデザインが作れたら嬉しいですよね。



ここまで読んでいただきありがとうございます。








