

こんにちは、Matoiです。
ホームページやブログページをデザインしていくとパソコンで見た時とスマホで見た時の見栄えが違うとういう経験をしたことはないでしょうか?
「HTMLで作成したサイトをスマホ画面用対応にしたい」
そんな悩みを解決していきましょう。
WordPressの入力はパソコンに合わせて作成がされています。
文字の大きさや幅などをパソコンに合わせた場合にスマホで確認をしてみると崩れていることが多いです。



文章を改行した場所が思っていた場所と違い読みにくい、空間が変に空いてしまった。



パソコンでは読みやすいけれどスマホでは文字が大きいなぁ



PCとスマホで別々に設定は可能なんでしょうか?



可能です!!
微調整が難しい部分はありますが、スマホ用のコードがあるのでそちらを使っていきましょう
レスポンシブWEBデザイン
レスポンシブWEBデザインとは?
WEBデザインの手法のひとつです。デスクトップ用画面のWEBページを閲覧者の画面サイズまたはウェブブラウザに応じて表示できるようにする手法です。
スマートフォン・タブレット・PCなど、異なる画面サイズの幅を基準にしてWebサイト表示を調整して見やすくることを指してます。



レスポンシブという言葉はWEBデザインには使用される業界用語なので覚えておきましょう。
PCとスマホを別々に設定する方法



スマホ対応用はCSS(スタイルシート)で調整を行います
スマホ対応用コードが存在しますので、そちらを使用してパソコンとスマホそれぞれに変化を加えてみていきましょう。
パソコンで作業をすることが多いためどうしてもパソコンの画面のサイズに合わせてしまいがちになります。
文字の見やすさや配置をパソコン画面サイズで調整した後、スマホで確認をしてバランス調整を行っていきましょう。



パソコンサイズ画面で調整した後にスマホで確認をしてみるとバランスが悪くなってしまったので調整していきます。
@media screen and (max-width:575px){ { } }



「{}」が2つ存在しているのはなんで?
スマホ画面用の横幅についてmax-widthが575pxに設定していますが場合によっては数値を変更する場合もあります。 パソコン用画面を縮小した際に575pxに到達するとスマホ画面用に切り替わります。
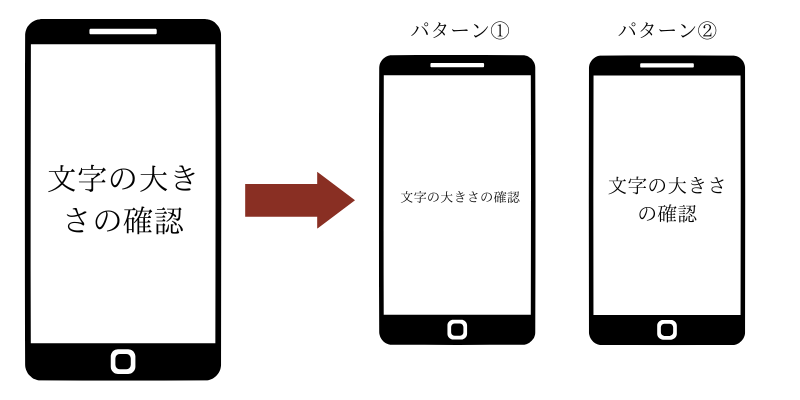
パソコンで閲覧した時


スマホで閲覧した時


<p class=“text-1“>文字の大きさの確認</p>
.text-1{
font-size:20px;
}
@media screen and (max-width:575px){
.text-1{
font-size:12px;
} }





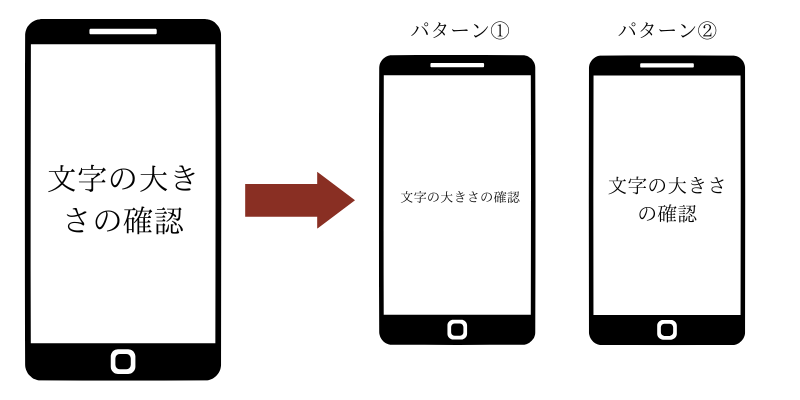
文字バランスも整えられて見やすくなりましたね。
横幅の変更について



画像と画像の間を調整してスマホ画面で見たら画像が大きすぎたり、両サイドが空いているのをなんとかしたい。



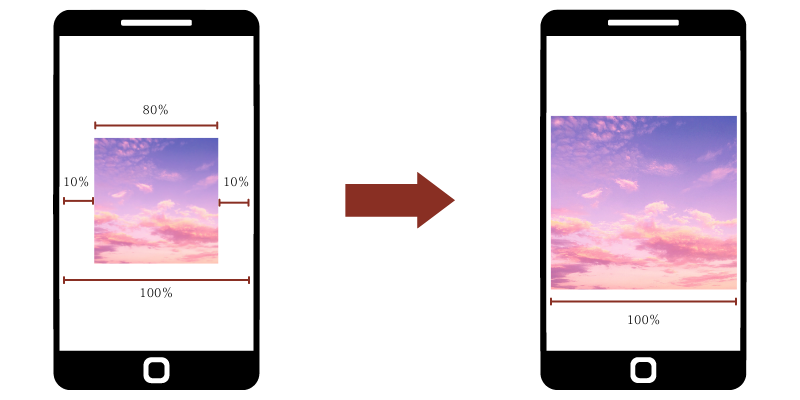
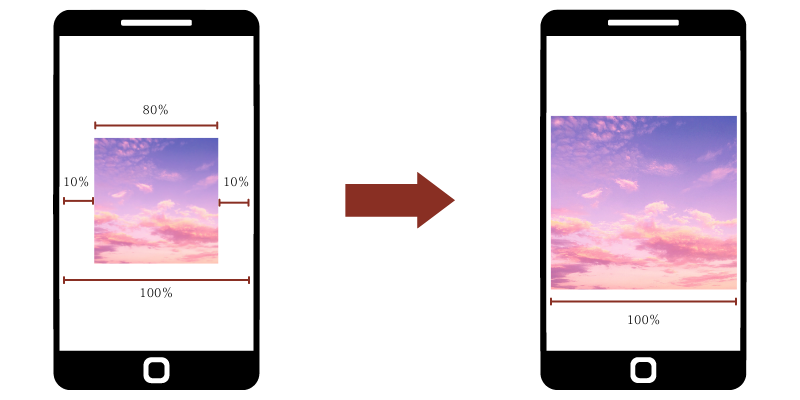
PC画面のwidthを80%にするとスマホでは両サイドが空きすぎてバランスが悪くなった場合はwidthを100%に戻す必要がありますね。
画像の両サイド余白変更の仕方



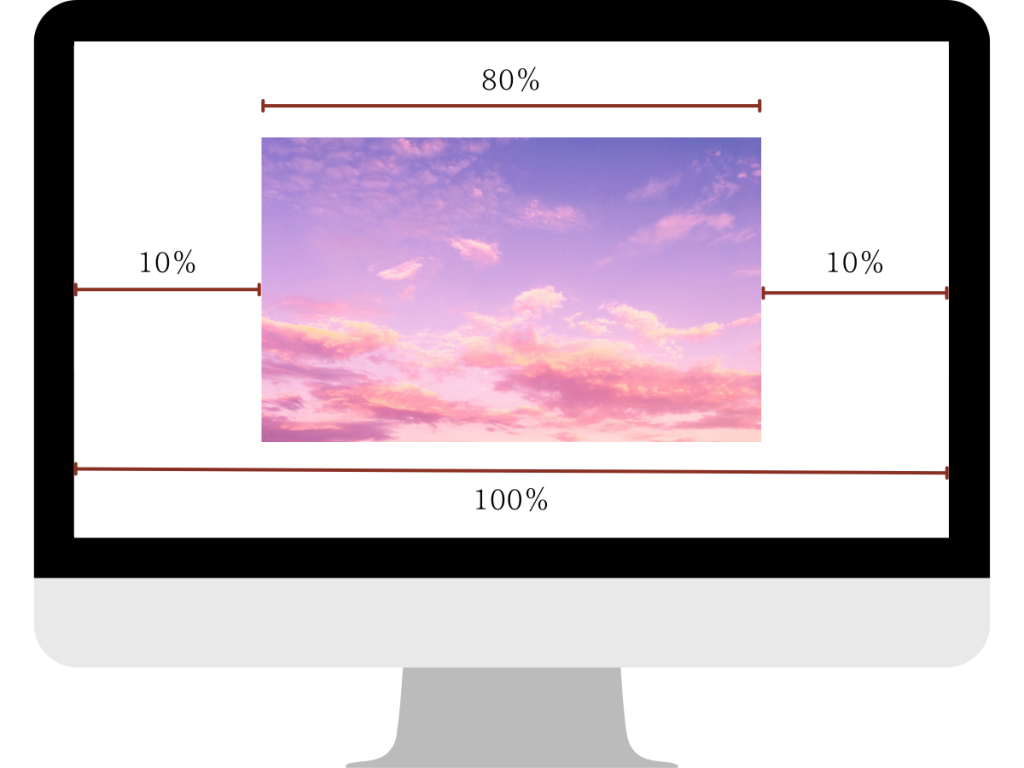
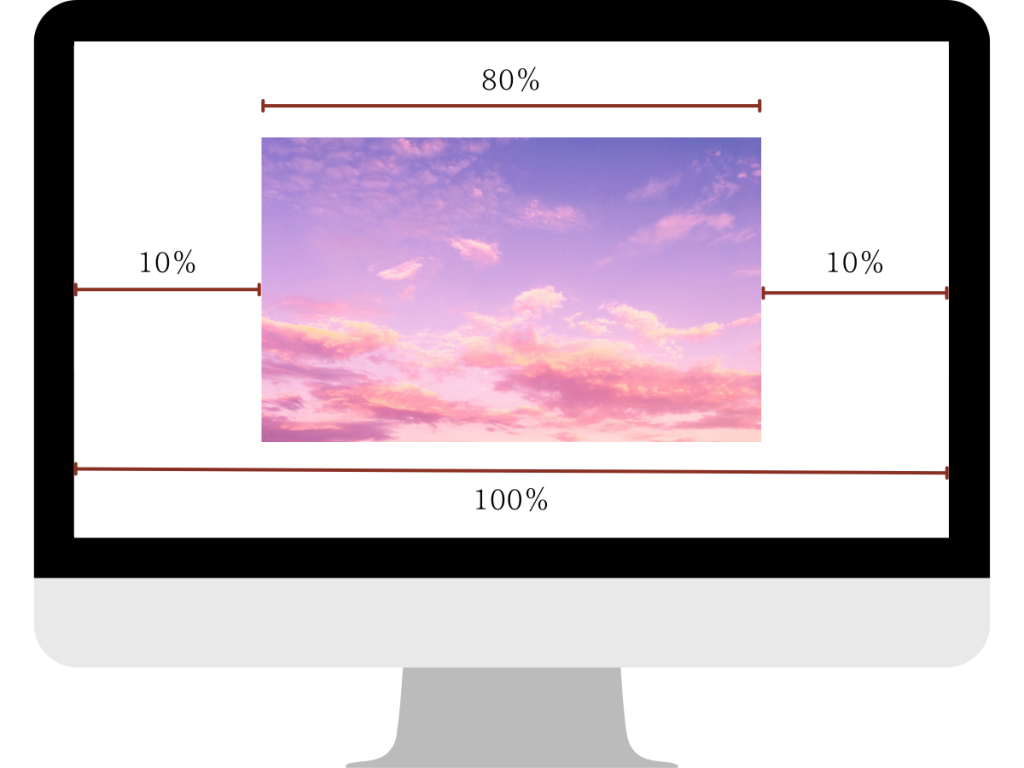
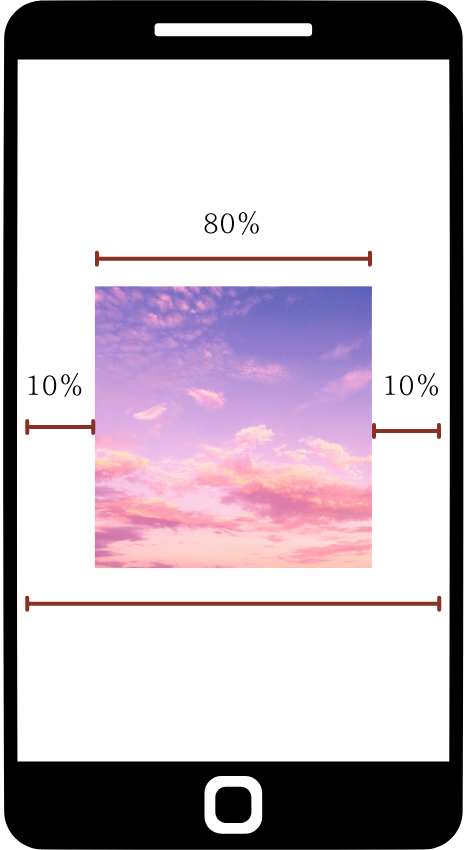
パソコン画面で横幅(width)を80%に設定した場合
パソコンで閲覧した時


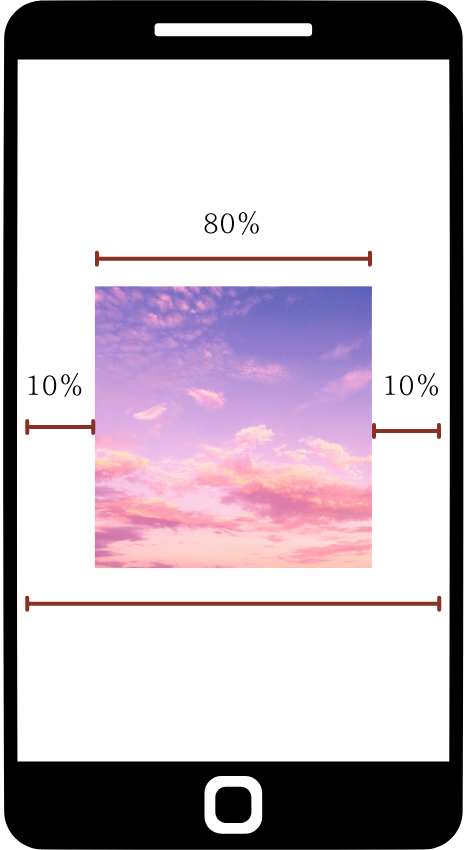
スマホで閲覧した時





スマホで見ると違和感が出ますね



画像の大きさを変更するのではなく画像コンテンツに余白を入れるイメージです。



ホームページを箱として見た場合に箱の中に写真をどの位置に入れるかというイメージで考えると調整がしやすくなりますね



今回は画像コンテンツを中心に配置していきましょう。
横幅をパソコン用とスマホ用に調整する方法
<div class=“contents-01“>
<img src=”URLを入力”>
</div>
.contents-01{
text-align: center; /*中央寄せ*/
width:80%; /*コンテンツ幅*/
}
@media screen and (max-width:575px){
.contents-01{
width:100%; /*コンテンツ幅*/
} }


画像のimgに設定をするのではなく、div要素にwidthの設定をします。



私のブログTOPページに配置している横並び画像はPCの画面を縮小するタイミングによってはとても見づらいので575pxではなく800pxや1000pxに変えているものも存在しています。
スマホ画面用にするメリットとデメリット
メリット
- SEO検索順位に影響することから順位向上が期待できる
- 端末にあったレイアウトに変更できる
- 1つのサイトでパソコン用画面とスマホ用画面が利用可です。



実はスマホでサイトを見たときの評価を優先されています
デメリット
- CSSコードの記述量が多くなることからサイト表示スピードが遅くなることがあ流。
- スクロール量が多くなり途中で離脱率が上がる可能性がある。
- スマホを確認しながら調整を行うのでバランス調整することが大事







