

有料テーマにも負けないオシャレなブログにしたい方、自由にカスタムしたい方向けに解説をしていきます。
テーマによっては画像を挿入すればある程度のデザイン性がある雰囲気にすることは可能です。
しかし
画像の上に文字を好きな箇所に配置したり、カーソルをあてると動いたりなどオリジナリティーにすることはできないです。
WEBデザイン、HTML、CSSなど勉強をしていなくてもコピーをするだけでオリジナルデザインの作成方法をいくつかご紹介致します。
画像をCSSでデザインカスタム
1.四隅を丸くする
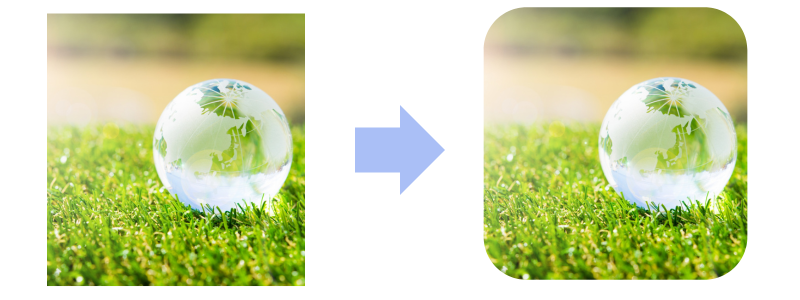
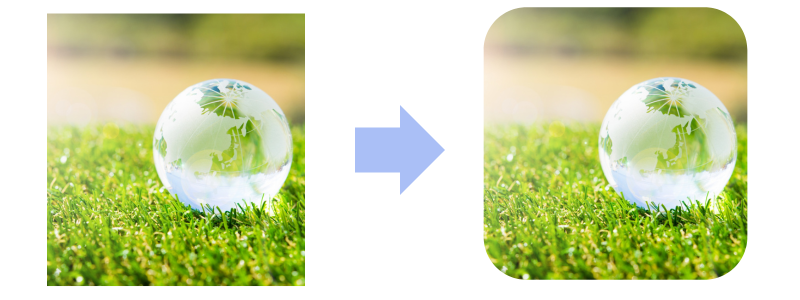
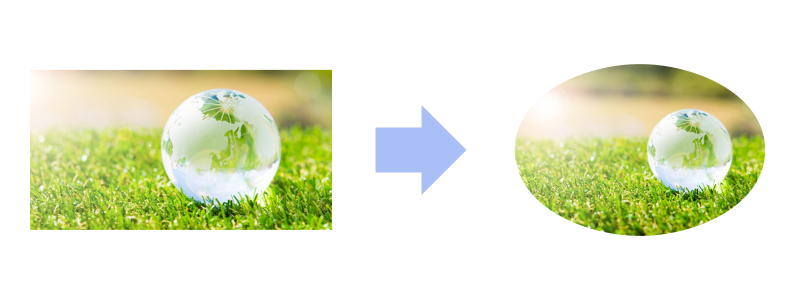
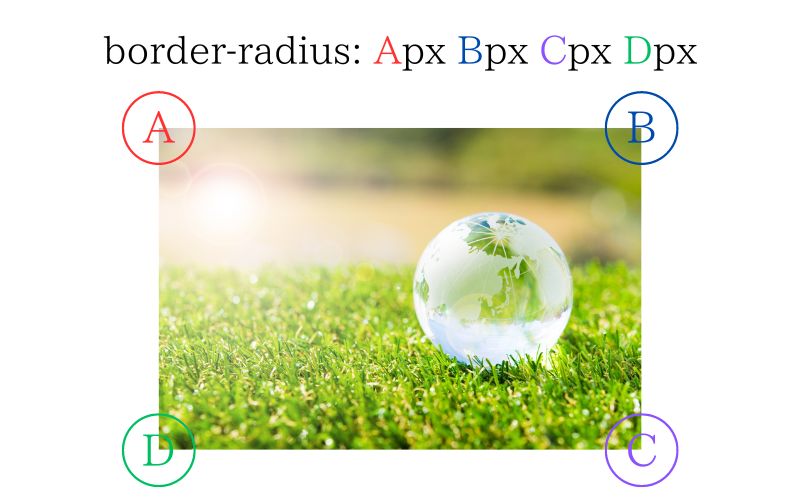
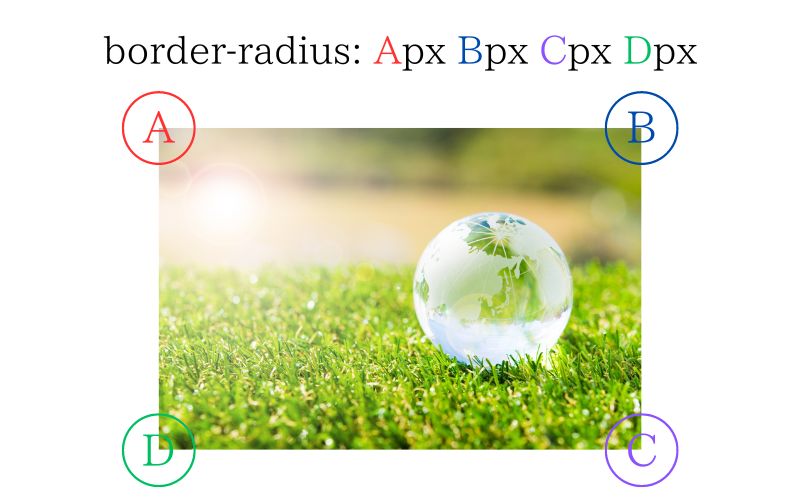
下記画像を使用して画像に変化を加えていきます。





少しだけ角を丸めてみましょう。
<img src="画像URLを入力" alt="画像名を入力">img{
border-radius:10px;
}画像の角を丸くするCSSコードはborder-radiusを使用致します。
値(px)を上げていくことで画像を丸くしていくことが可能です。
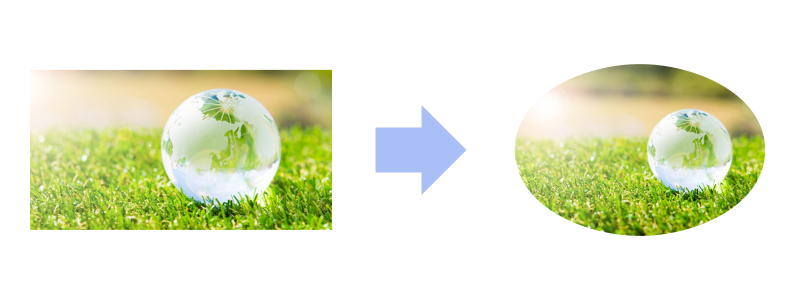
角丸にする場合は値として「px」指定することが多いですが、円形にするなら「%」を使用する方が簡単に円にすることができます。
boder-radiusの値を50%にすることで円にすることができます。



ここで注意点があります!!
imgに設定をかけるとサイト内の全ての画像が一括で変更される


2.上下左右片方だけ丸みを出す
<img src="画像URLを入力" alt="画像名を入力">上部分だけ丸く
img{
border-radius: 10px 10px 0 0;
}下部分だけ丸く
img{
border-radius: 0 0 10px 10px
}左部分だけ丸く
img{
border-radius: 10px 0 0 10px
}右部分だけ丸く
img{
border-radius: 0 10px 10px 0
}


数値を入力する箇所について!!


左上から時計回りで設定をしていきます。
3.周りに線を引く





わかりやすく赤線にて枠色を付けています。
<p class="img-design3">
<img src="画像URLを入力" alt="画像名を入力">
</p>.img-design3 img{
border:2px solid #e60033;
}


線の種類は一本線を指定しています。
| none | 境界線無し 初期値 |
| solid | 一本線 |
| dashed | 破線 |
| dotted | 点線 |
| double | 二重線 |
4.影を付ける


<p class="img-design4">
<img src="画像URLを入力" alt="画像名を入力">
</p>.img-design4 img{
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}「0」はX軸距離・・・左右に影を出す場合に数値を入力
「2px」はY軸距離・・・上下に影を出す場合に数値を入力
「4px」はぼかし距離・・・画像にぼかしをかける時の距離
「rgba」・・・色の数値と透明度をあらわしている
5.画像をぼかす


<p class="img-design5">
<img src="画像URLを入力" alt="画像名を入力">
</p>.img-design5 img{
-ms-filter: blur(6px);
filter: blur(6px);
}6.画像の縁をぼかす


<p class="img-design6">
<img src="画像URLを入力" alt="画像名を入力">
</p>.img-design6 {
position: relative;
display: inline-block;
}
.img-design6:after {
position: absolute;
left: 0; top: 0; right: 0; bottom: 0;
-moz-box-shadow: inset 0px 0px 15px 15px #fff;
-webkit-box-shadow: inset 0px 0px 15px 15px #fff;
box-shadow: inset 0px 0px 15px 15px #fff;
content: " ";
}


縁にぼかしをかけるとおしゃれな感じになりますね
7.モノクロにする


<p class="img-design7">
<img src="画像URLを入力" alt="画像名を入力">
</p>.img-design7 img{
-ms-filter: grayscale(100%);
filter: grayscale(100%);
}8.セピア風


<p class="img-design8">
<img src="画像URLを入力" alt="画像名を入力">
</p>.img-design8 img{
-ms-filter: sepia(60%);
filter: sepia(60%);
}画像に色を塗る


<p class="img-design9">
<img src="画像URLを入力" alt="画像名を入力">
</p>.img-design9{
background-color:#98d98e;
width:◯◯◯px;
}
.img-design9 img{
display:block;
opacity:0.6;
}画像を薄くして、背景色を入れることで画像に色をつけることができる。
「opacity」の数値を変更して背景色を濃くしたり、薄くしたり調整してみましょう。



CSSを利用すればイメージ画像をデザインすることができます。



中級者向けデザインでは画像を動かしたり、文字を入力するなどのカスタム方法を解説いたします。







