

SWELLを使用してブログをやられている方は多いと思います。



この記事ではブログの本タイトルをカスタムデザインする方法をお教え致します。
SWELLヘッダータイトルをデザイン


テキストタイトルとロゴ画像
タイトルをテキストにするかロゴ画像を入れるかを決めます。
ロゴ画像にするとホームページ、ブログページのメインとなるので印象に残りやすくなる可能性はあります。
ロゴ画像挿入方法について
「カスタマイズ」⇨「ヘッダー」



「■ ヘッダーロゴの設定」を選びます。


ロゴ画像の編集箇所があります。
こちらはタイトルを画像化させて読み込むことができます。
画像が決まりましたらサイズを調整することでタイトルをロゴ化させることができます。
タイトルの位置調整について



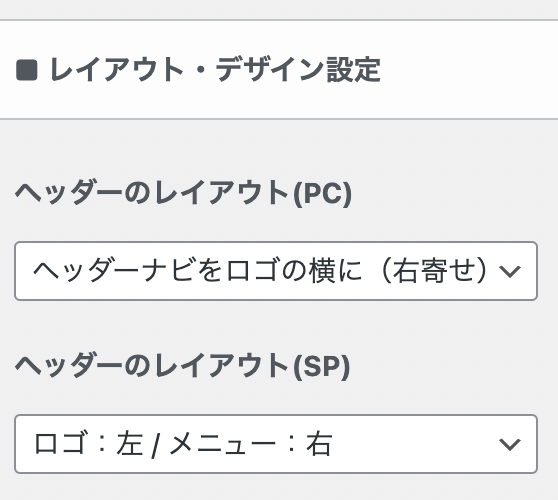
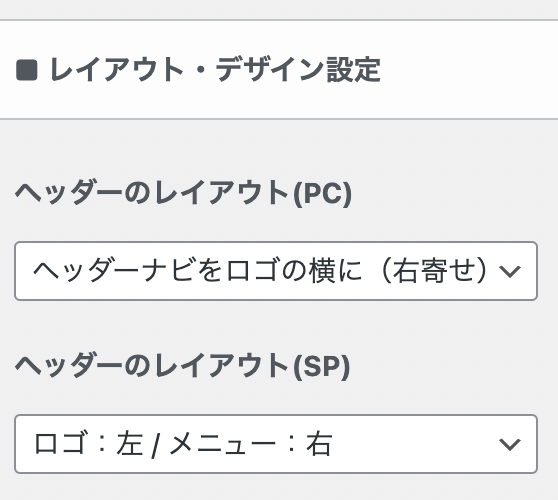
ヘッダーメニュー下をスクロールしていくと配置の調整ができる箇所があります。



PCとスマホ画面用に各々調整が可能となっております。


左寄せ・中央・右寄せの3パターンにて設定が可能。



基本的な設定はSWELLのカスタム内で対応が可能ですね



色や背景色などはヘッダー設定から色々できます。
ヘッダーの基本的なデザインはカスマイズの「ヘッダー」からデザインすることが可能ですが、他の方とは違ったデザインにしたいという方向けにヘッダータイトルのデザイン方法について解説をしていきます。
CSSを使ってヘッダータイトルをデザイン





ヘッダータイトル文字のデザインのアレンジ方法ををお教え致します。



各テーマ毎にHTMLコードが違うのでSWELLと同じコードを打ち込んでも他のテーマでは反応しませんので注意しましょう。
SWELLタイトルHTMLコード確認方法



沢山の暗号みたいなものが並んでいて見ただけで・・・💦



好きじゃないと大変ですよね。
ヘッダーロゴ編集用コード「.c-headLogo」



こちらの.c-headLogoをCSSで編集をしていきます。
タイトル文字の書体を編集!!
.c-headLogo{
font-family:”◯◯◯◯◯◯”;
}
先頭文字だけ色を変える
.c-headLogo ::first-letter{
content=”タイトル文言”;
color:#a22041;
}



contentの箇所に文言を入れることで先頭の文字にデザインすることが可能になります。
使用しているテーマによってヘッダータイトル(ロゴ)のコードが違ってきますので確認をした上で好きなデザインにして見ましょう。
初心者でも可能なデザイン方法についてまとめている記事があります。
興味のある方はぜひ参考にしてみてください。






