Google AnalyticsとはGoogleが無料で提供しているWebページのアクセス解析を可能にしているサービスです。
ホームページやブログなどで利用できるGoogleアナリティクスはアクセス数やサイトの質、検索キーワードなどを簡単に調べることが可能になっています。
Googleアナリティクスを利用するにはGoogleアカウントを取得する必要があります。

他のGoogleのサービスと連携が可能なのもGoogleアナリティクスの魅力の一つです。



Googleウエブマスターツールやキーワードプランナーと連携することでサイトの問題点が見つけやすくなるので嬉しい
Googleアナリティクスを理解して自社のLP、WEB広告、ブログを分析したいと考えている方は多いのではないでしょうか。
しかし
WEBに精通していない方がGoogleアナリティクスを見ても理解するのがとても難しいです。
そもそもGoogleアナリティクスではどのような分析が可能になるのか?
どのようなことが調べられるのか?
- セッション数
- 平均セッション数
- 平均セッション時間
- 直帰率
- 滞在時間
- 性別
- 参照元メディア
- デバイス
- チャネル
- ユーザー経路
- ページビュー数(PV数)
- 国
- 都道府県
- 市区町村
- 検索クエリ
- ランディング情報
- 収益情報
- 週間データ
- 期間比較データ など
これだけの情報を得ることが可能になります。
ユーザーがどのサイトからどのような検索キーワード(検索クエリ)で流入してきたかがわかります。
・PCデスクトップかSPの割合は?
・ChromなのかSafariなのか?
・男性、女性の比率は?



最大の特徴はリアルタイムでサイトに入ってきているユーザー数がわかります。



専門用語を並べましたが、意味がわからなければ分析はできません。
Googleアナリティクス 4のレポートでは「エンゲージメント」という指標が新しく追加されました。
Webサイトまたはアプリとのエンゲージメントを測定するための標準的な方法を提供するための措置です。
Googleアナリティクスのエンゲージメントとは?
訪問ユーザーが起こしたアクションに対しての指標と考えていただければ良いと思いますね
SNSなどのエンゲージメントは「コメント」「いいね」「シェア」「クリック」などのようにアクションを起こした際に発生する指標です。



登録方法をみていきましょう。
トラッキングコードが必要!!
ウエブビーコン型と呼ばれる解析したいページに指定のコードを記述するだけで利用が可能です。
サーバーやネットワークの設定や変更が不要。
ネットに繋がっていればどこでも閲覧が可能ですので出先でも確認ができるところはとても便利
「トラッキングコード」と呼ばれるアナリティクスタグを設置する必要がありますので、間違った箇所に設置をしてしまうと分析ができません。
Analytics 登録方法


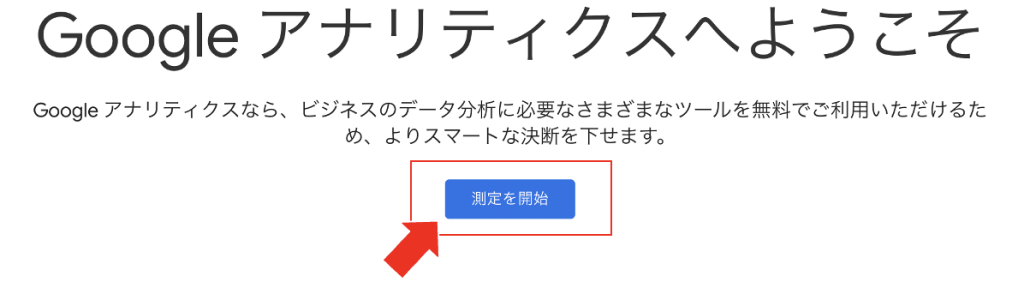
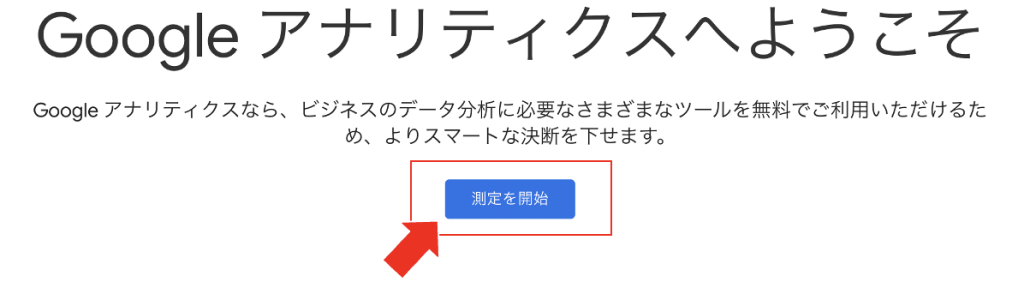
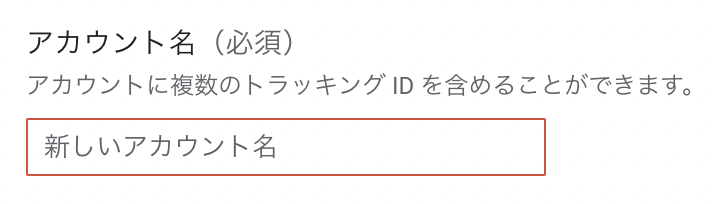
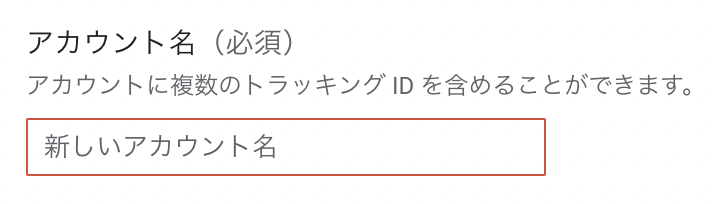
測定開始を開始ボタンを押して次に進みます。次にアカウント名、プロパティ名を決めます。




アカウント名は下層に他のブログやホームページの設定も可能なので統括できるアカウント名で大丈夫です。
会社HPであれば会社名でも良いし、事業名など。
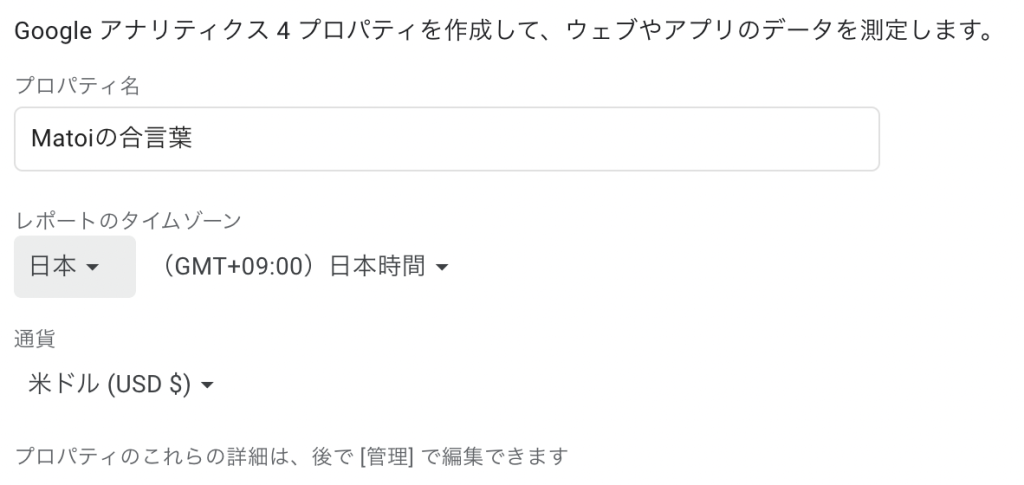
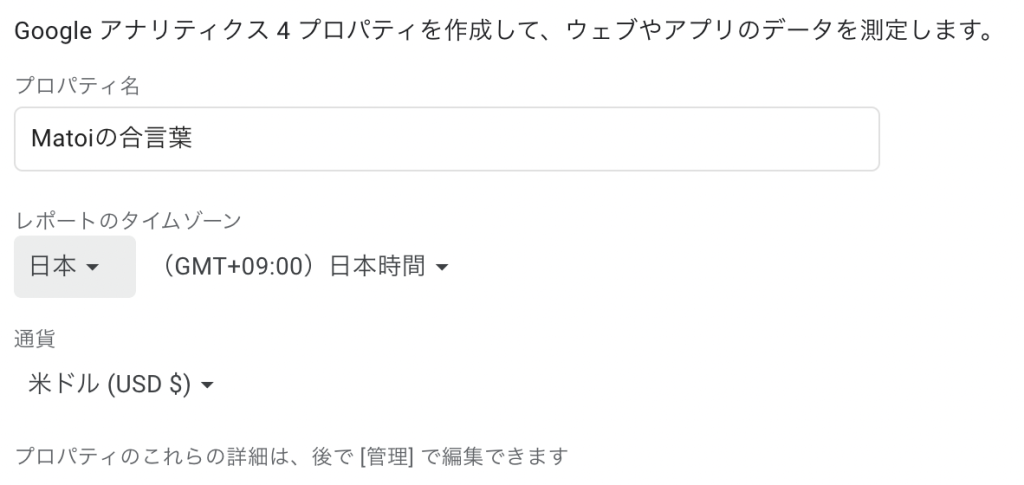
プロパティー名は、何のホームページかわかる名前が良いですね。



プロパティー名はブログのタイトル名に設定をしています。
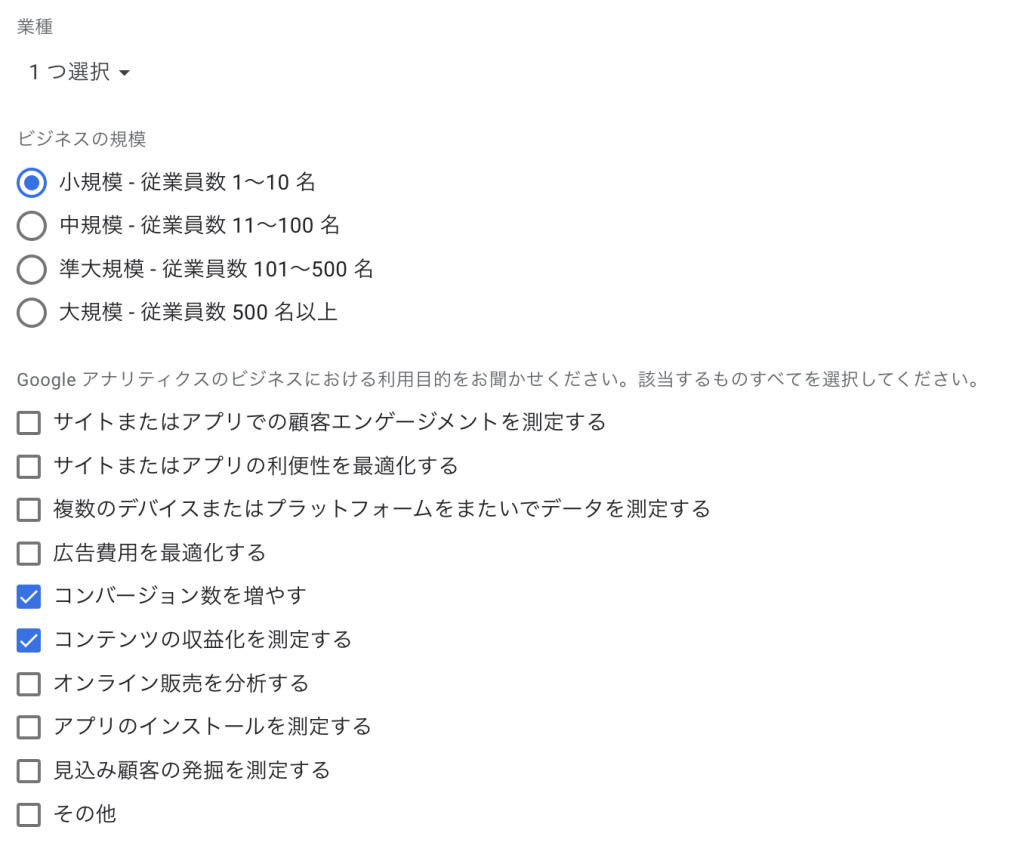
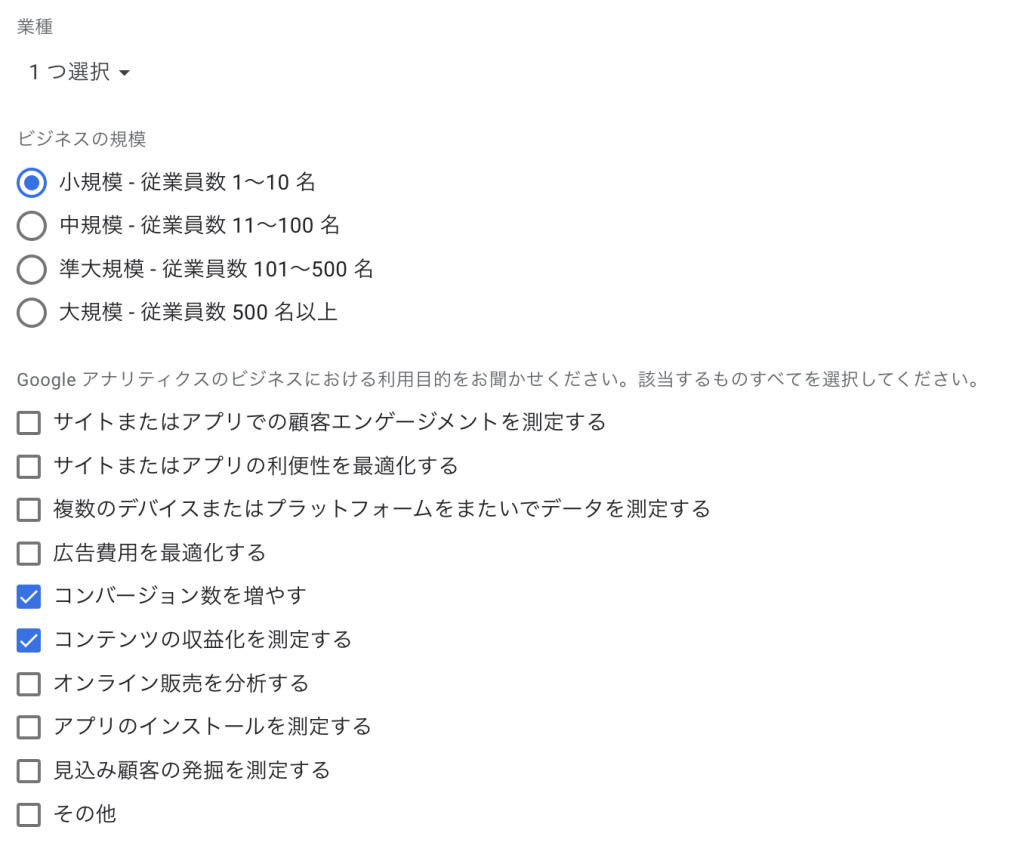
プロパティー名を決めたら次は規模数と目的をチェック入れる箇所がでてきます。
目的にあったものをチェックしましょう。
プロパティ名とは、階層構造の一つであるプロパティに設定する名前のことです。
そもそもGoogle Analyticsのプロパティとは、アクセスデータの収集や分析を行う単位を示します。


次に利用規約をチェック入れるページに飛びますのでチェックを入れて同意する必要があります。



登録が完了です。
登録後はアナリティクスの設定に移行します。データ収集欄がでてきますので選んでください。
ブログや自社HPはウェブを選びましょう。
そうするとURLの記入欄がでてきます。
ウェブストリームの作成
URL入力の左に「http」と「https」の2つがあります。自社ページが「https(SSL)」であればこちらを選ぶようにしましょう。
ストリーム名はブログサイト名、自社サイト名に設定をしましょう。



今はSSL化されたホームページが主流です。
もしSSL化していないのであればSSL化してからアナリティクスに登録することをお勧めします。
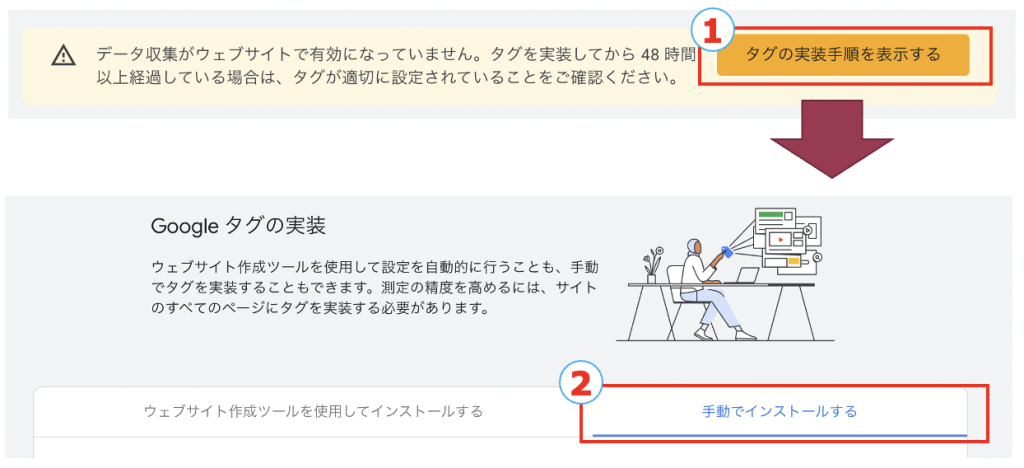
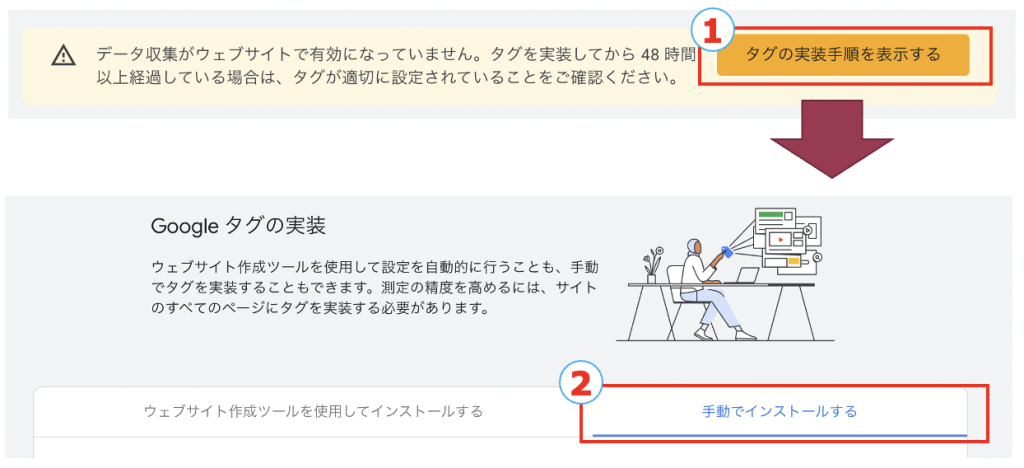
設定をすると上にオレンジ色の「タグの実装手順を表示する」ボタンリンクがでてきますので押してタグをコピーしてヘッダー実装しましょう。
① タグの実装手順を表示する
② 手動でインストールする







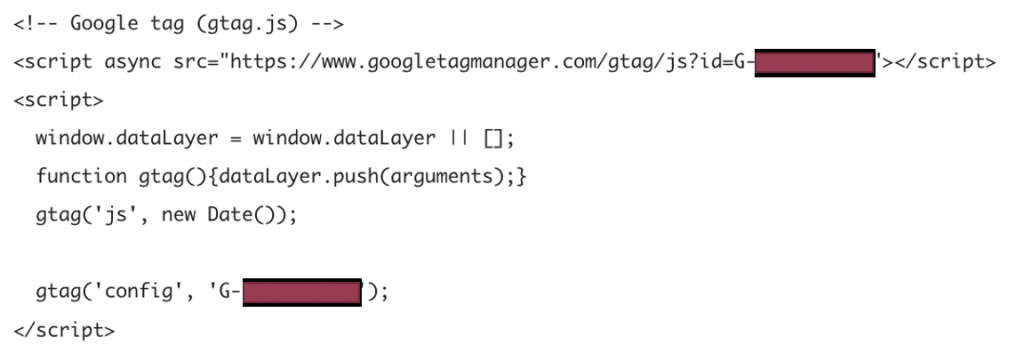
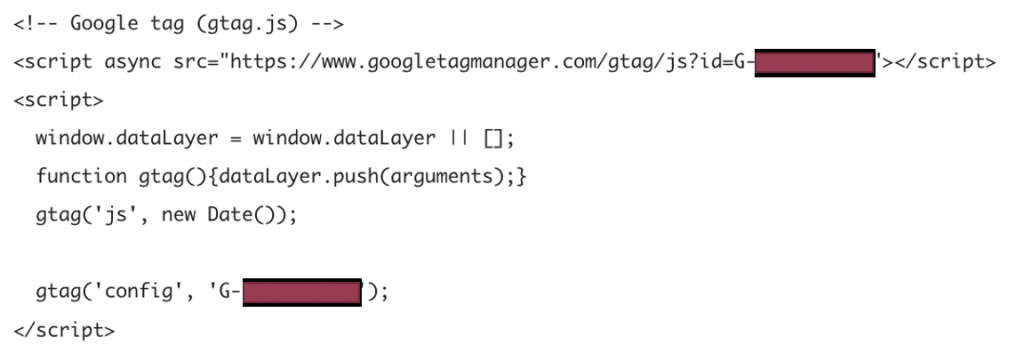
上記コードがでてきます。「G-◯◯◯◯◯◯」はアナリティクスの測定IDです。
<!–Google tag(gtag.js)–> 〜 </script>
までコピーしてヘッダーに実装します。



いきなり実装に移行してもアナリティクスがわかっていないのに大丈夫?安心?



後からも実装は可能なので慌てずに確認しながら実装した方が良いですね
アナリティクスタグの確認方法


登録したときにそのままトラッキングコードタグをコピーして貼り付けたけれど、コードの確認方法がわからなくなることはありませんか?
確認の手順を覚えておきましょう。
管理 ⇨ データストリーム ⇨ ウェブストリームの詳細
⇨ タグの実装手順を表示する ⇨ 手動でインストールする
タグを実装しよう
アナリティクスタグをコピーしてヘッダーにコピペするだけで実装が可能です。
WordPressの各テーマにHEADタグ入力欄があると思いますのでタグを貼り付けて完了です。



私はルクセリタスやSWELLを使用しているので、他のテーマがどのような言い回しになっているかは存じておりません。
実装しても数分は反応がしません。
30分位経った後にサイト内に入り、リアルタイムで反応が出たら問題なく稼働しています。
反応しない場合は、実装の仕方かタグが間違っていますので再度確認をしましょう。